 In the previous post we saw how fast and easy we can create a free online survey with Google Docs for our market research purposes. However, there’s one thing I didn’t tell you. Even the paid ways to create surveys lack one big important thing: the ability to automatically register the people who finish the survey to a newsletter management service. Many support the manual import of email addresses, but I am not sure that the deliverability of those services is reliable; since if you can import emails manually, what’s stopping you from adding emails that you don’t have permission to send a mail to in the first place? So I’m sticking with Aweber for the third year now and I am very pleased with it.
In the previous post we saw how fast and easy we can create a free online survey with Google Docs for our market research purposes. However, there’s one thing I didn’t tell you. Even the paid ways to create surveys lack one big important thing: the ability to automatically register the people who finish the survey to a newsletter management service. Many support the manual import of email addresses, but I am not sure that the deliverability of those services is reliable; since if you can import emails manually, what’s stopping you from adding emails that you don’t have permission to send a mail to in the first place? So I’m sticking with Aweber for the third year now and I am very pleased with it.
Back to our subject:if I want some people to complete my survey and at the end be able to send them mails about the survey results, etc., I’m not able to. And that’s when an amazing plugin for WordPress comes in to save the day: Gravity Forms! With this plugin, not only you can create any possible kind of form you can imagine, but also build a complete survey and be able to export the emails and names to your Aweber account automatically.
So let’s see how we can do this.
What we’ll need:
- A WordPress blog…
- A Gravity Forms license. (You need to purchase the Business license and up in order to use the Aweber function. A once-off $99)
Creating a Survey with Gravity Forms
The plugin is easy to use and simply straightforward. When you install the plugin and create your first form, you will be presented with the first block that you will need to fill in order for some basic settings to take place.

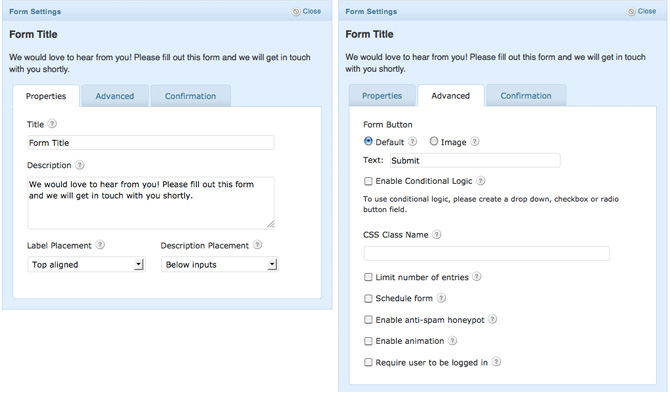
On the first panel all we have to do is to set the form’s name and description. These can be shown when you embed the form in a page. (You have the ability to hide them and write your own.)
On the second panel you are able to set what type of button your form will have and to enable the button to appear only if certain conditions take place (conditional logic). We will cover it extensively very soon and explain how this amazing feature works.
 You can also limit responses to a certain number, enable animation (suggested feature), or require a user to be logged in (if you want only your members to be able to fill it in).
You can also limit responses to a certain number, enable animation (suggested feature), or require a user to be logged in (if you want only your members to be able to fill it in).
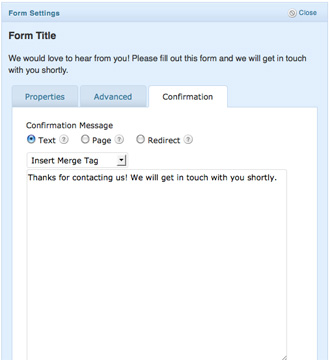
On the last tab we can set up what will the participants see upon survey completion. It could be a text message or another page with a thank you message. Using the redirect is an awesome way to either use split-testing and see which form performs better or even set a goal in Google Analytics and be able to track how many “conversions” you’ve had and from what type of traffic!
After this small setting configuration, we’re ready to design our form.
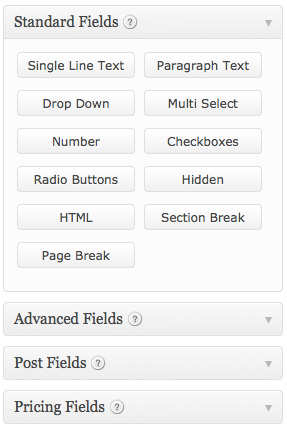
 The most important fields that you’re going to use are located in the standard fields and the Advanced ones. You’re going to use advanced only for the email preferences.
The most important fields that you’re going to use are located in the standard fields and the Advanced ones. You’re going to use advanced only for the email preferences.
You can easily use:
- paragraph text to ask your visitors for their opinion on something
- drop-down menus or radio buttons for selecting a single option
- multi-select or checkboxes for multiple selections
The most amazing thing that Gravity Forms lets you do when designing forms and in our case a survey, is to use conditional logic. For example, you have added a question for the user to answer, something like: do you own a website? The following question can be: how many visits per month do you have on that site? That question can appear only when the user has selected yes as an option to the first question! You can view our own Internet Marketing product survey and play with the options to fully understand how conditional logic works. By the way, please do complete that survey while you’re at it. We’re in the process of creating our own product and would be so grateful if you could answer our questions!
Using Conditional Logic in your Survey is dead simple! You can add the question that is the master question and then when you add the dependent question, you can click on it, go to its advanced properties and select conditional logic. Then select to show this field only if the answer to the previous question is what you want it to be. That’s it! ;)
Capturing emails with Aweber in Gravity Forms
If you want to capture a visitor’s mail into your Aweber account, you will have to use the name and email from advanced fields and a single check-box for asking your users if they want to opt-in for updates.
The first thing you need to do is to register with Aweber and create your first list with the step by step guide that Aweber provides. Hint: You need to create a form too even though it might seem pointless since you’ll incorporate the form into the survey. Just create a form and don’t pay any attention to the graphics. ;)
When you finish the list creation, return to your WordPress panel and click on the forms panel, then select the Aweber sub-menu. If you can’t see it, you will have to install it from your Add-ons tab under forms. You will have to connect your Aweber account with the Gravity Forms plugin. After adding your API key, the plug-in will ask you what form it should save data to. Select the form in Aweber that you have just created and match the name, email and check box fields with your Aweber fields. After doing that, you’re done!
Save the form and create a new WordPress page embedding the form inside the page. There’s a button created in order for you to easily embed your form in the page, together with the styling buttons above your content. After publishing it you can start viewing it’s conversion rate and see what answers people gave to you.
So that’s it, there’s some work involved and some money to be spent but in the end it’s really worth it. You are now able to keep track of who has completed the form and the most important thing of all, be able to contact them with updates on your progress.
Hope that this post helped you,
Angel



How much does this Gravity forms cost? Giving out surveys seem to be a ‘hit’ in the industry nowadays.
You need to have the business license for the Aweber plugin to play with gravity forms. That’s at $99 one time.
Thank you for the comment!
For 99$ you can make use of the service for one year, after that you need to pay 50% to license for another year
helpme!
Care to elaborate? :)
Good article on creating survey with gravity forms.
Nice info, this article is helping me.
Finally a cheap alternative to the expensive survey management application I was using! Gravity Forms really rocks!
The big guys survey solutions are a bit expensive especially when you reach a great number of responders. And yes, with gravity forms you can get a lot of other useful features too:)
Thank you for the comment.
can u plz tell me the exact price for these forms
I think the business edition (up to 3 websites) costs 99 dollars.
amazing article it really helped alot to me
My partner and I absolutely love your blog and find a lot
of your post’s to be what precisely I’m looking for.
can you offer guest writers to write content in your case?
I wouldn’t mind creating a post or elaborating on many of the subjects you write about here. Again, awesome blog!